
گارانتی بازگشت وجه
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
دسترسی همیشگی به آپدیت ها
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

افزونه وردپرس فلای اوت | FacetWP – Flyout
FacetWP – Flyout
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
6
نسخه افزونه:
0.8.3
آخرین بروزرسانی:
01 تیر 1403
8,192,250 تومان
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۲۸۴,۰۰۰ تومان
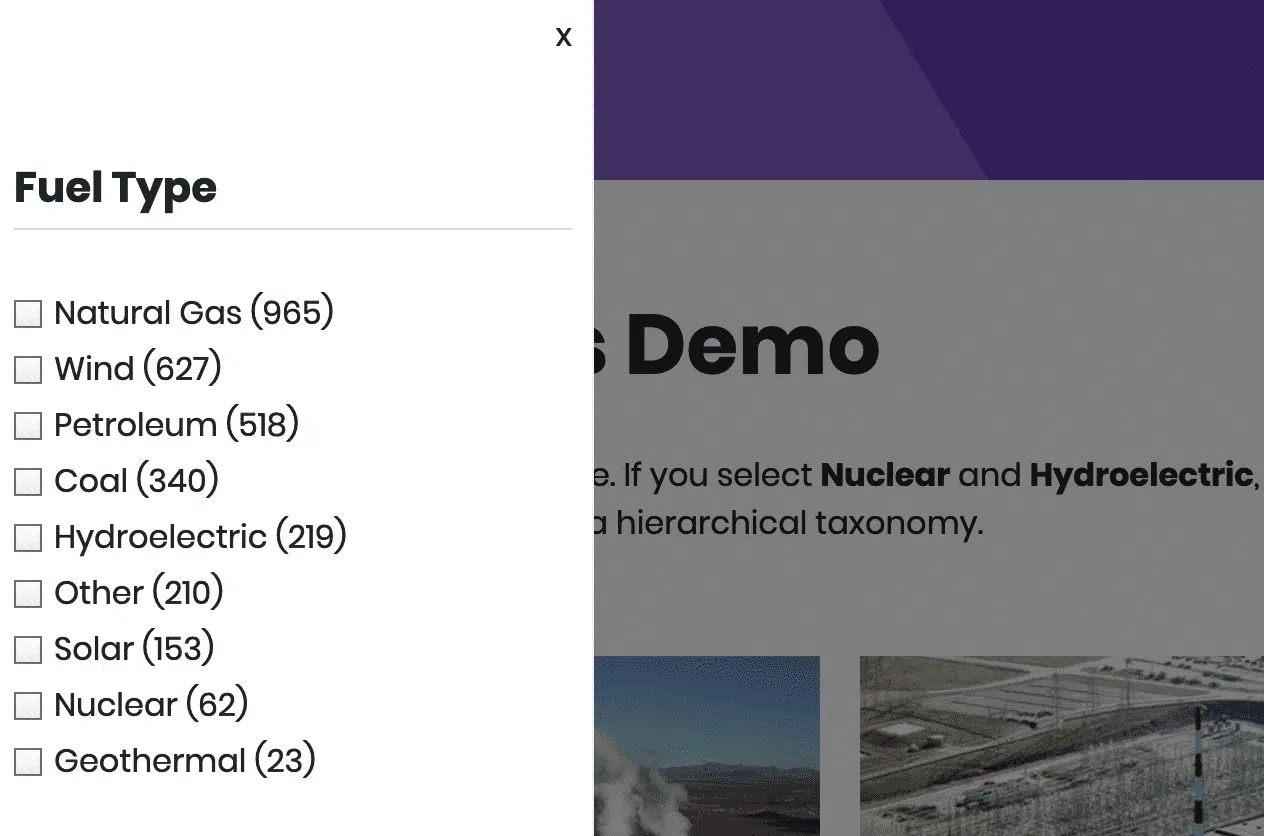
FacetWP – Flyout
این افزونه یک سایدبار ایجاد می کند که می تواند به پشتیبانی تلفن همراه کمک کند.
برای دیدن آن در عمل، به دموی ما بروید و سپس عرض مرورگر خود را کوچک کنید تا دکمه بنفش “نمایش فیلترها” را ببینید.
موارد استفاده
یک دکمه یا لینک با کلاس Css از facetwp-flyout-open اضافه کنید تا شروع به کار کند.
<button class = "facetwp-flyout-open"> فیلتر </ Button>
اگر می خواهید دکمه را برای کاربران دسکتاپ مخفی کنید، این را به style.css اضافه کنید:
@media (min-width: 780px) {
.facetwp-flyout-open {
display: none;
}
}
مهم: اگر از لینک استفاده می کنید، مطمئن شوید که href حاوی (“#”) نیست. برخی از سازندگان صفحه هنگام ایجاد یک دکمه یا لینک عنصر، آن را بصورت خودکار اضافه می کنند.
خودشه! همه موارد زیر کاملاً اختیاری است.
JS hooks
(function($) {
FWP.hooks.addFilter('facetwp/flyout/facets', function(facets) {
return ['facet3', 'facet1', 'facet2']; // change the facet display order
});
FWP.hooks.addAction('facetwp/flyout/open', function() {
// flyout opened
});
FWP.hooks.addAction('facetwp/flyout/close', function() {
// flyout closed
});
})(jQuery);
افزودن محتوای اضافی
برای افزودن محتوای اضافی ، یک عنصر HTML .facetwp-flyout-tpl در صفحه اضافه کنید. با CSS بصورت خودکار پنهان می شود.
در این عنصر، یک نگهدارنده {content} اضافه کنید تا بصورت خودکار خارج شود. سپس محتوا را در بالا یا پایین این نگهدارنده اضافه کنید. در اینجا یک مثال کامل آورده شده است:
<div class="facetwp-flyout-tpl">
This text appears above the facets!
{content}
This text goes below the facets.
</div>
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه وردپرس فلای اوت | FacetWP – Flyout” لغو پاسخ
|
دانلودها |
6 |
|---|---|
|
ورژن |
0.8.3 |
|
آخرین بروزرسانی |
01 تیر 1403 |
|
انتشار اولیه |
28 فروردین 1399 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
99.00 دلار |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
142 هزار تومان |
همین الان محصول اورجینال و قانونی خریداری کنید
8,192,250 تومان
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۲۸۴,۰۰۰ تومان
دسته: خرید افزونه وردپرس, FacetWP


دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.