
گارانتی بازگشت وجه
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
دسترسی همیشگی به آپدیت ها
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

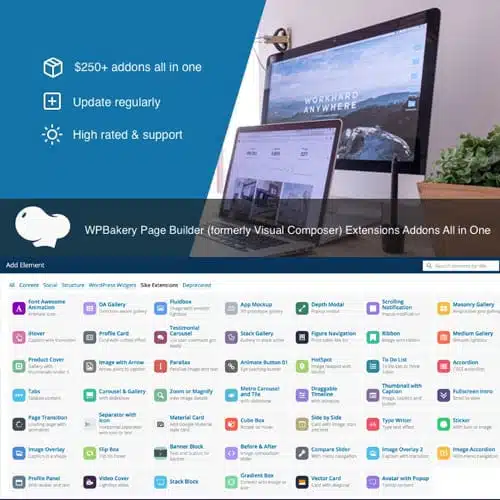
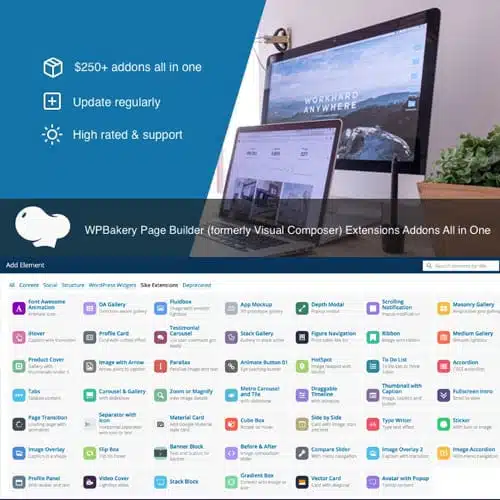
مجموعه ادان های ویژوال کمپوزر | All In One Addons for WPBakery Page Builder
All In One Addons for WPBakery Page Builder (formerly Visual Composer)
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
210
نسخه افزونه:
3.6.7
آخرین بروزرسانی:
08 دی 1403
2,151,500 تومان
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۳۹۰,۰۰۰ تومان
All In One Addons for WPBakery Page Builder (formerly Visual Composer)
این آیتم تمام افزونه های WPBakery Page Builder (قبلاً ویژوال کامپوزر) موجود (۲۵۰ $ +) موجود را در یک بسته نرم افزاری با تنها ۲۵ دلار قرار داده است و در به روز رسانی آینده، افزونه های بیشتری را به صورت رایگان اضافه می کند.
همه افزونه ها در یک طراحی ساده قرار دارند و WPBakery Page Builder را با عملکرد بیشتر گسترش می دهند. این بسته نرم افزاری با WPBakery Page Builder که به عنوان پلاگین یا در یک قالب نصب شده است، خوب کار می کند.
توجه: این پلاگین یک افزونه برای WPBakery Page Builder (سابقاً ویژوال کامپوزر) است، به WPBakery Page Builder نیاز دارد که در سایت شما نصب و فعال شود. برخی از ویژگی های انتقال ۳D CSS3 فقط در مرورگرهای مدرن مانند Chrome ،Firefox ،Safari ،Opera یا IE10 + در دسترس هستند. عنصر HotSpot برای به روزرسانی موقعیت آیکون به ویرایشگر frontend فعال نیاز دارد.
شامل:
YouTube یا گالری ویدیو Vimeo
به شما کمک می کند تا YouTube یا گالری ویدیو Vimeo را همراه با ریز عکسها و زیرنویس یا tooltip های اختیاری اضافه کنید.
مقایسه کارت
نمایش ۲ کارت کنار هم، دکمه پشتیبانی و avatar lightbox، می تواند به صورت تصویر، فیلم یوتیوب یا نقشه گوگل و غیره باشد.
Parallax Slider
تاخیر خودکار نمایش با عکس، زیرنویس، پیکان و dot navigation.
جدول زمانی سبد خرید
قابلیت انعطاف پذیری را به جداول زمانی سبد خرید اضافه کنید.
Material Slider
به شما کمک می کند تا یک استایل اسلایدر تأخیر خودکار Google Material را به راحتی اضافه کنید.
Skew Box
به شما کمک می کند تا ۲ تصویر کنار هم را همراه با باکس متن اضافه کنید، می توانید یک compare Slider همراه آن اضافه کنید.
Shadow box
به شما کمک می کند Apple TV را مانند تصویر ۳D Hover با زیرنویس اضافه کنید.
Grid را گسترش دهید.
- CSS3 flex box driven design، آن را پاسخگو و قابل توسعه ارائه میدهد.
- Optional avatar, avatar support icon or image, icon with WPBakery Page Builder built-in Icon Picker
- تأخیر خودکار نمایش
- از تنظیم رنگ پشتیبانی میکند.
- محتوا را به راحتی از طریق WordPress built-in rich text editor اضافه کنید، به شما کمک می کند هر HTML (مانند یک لینک) را به راحتی اضافه کنید.
- Tooltip اختیاری.
iHover
- انتقال CSS3
- ۲۰ انتقال برای دایره، ۱۵ انتقال برای مربع.
- هر دو مرحله انتقال را از چپ به راست، راست به چپ، بالا به پایین، پایین به بالا پشتیبانی میشود.
- تصویر کوچک از لینک ویژه یا lightbox پشتیبانی می کند.
- Retina، می توانید تصویر کوچک را برای نمایش در Retina انتخاب کنید.
Image Hotspot with Tooltip, support lightbox
- می توانید موقعیت ویرایشگر آیکون hotspot را به راحتی در ویرایشگر WPBakery Page Builder Frontend تنظیم کنید.
- لینک Hotspot از YouTube, Vimeo video, image or google map به عنوان lightbox پشتیبانی می کند.
- آیکون Hotspot از Font Awesome icon or numbers پشتیبانی می کند.
- آیکون Hotspot (و نقطه دایره) از هر نوع رنگی پشتیبانی می کند.
- پاسخگو و Retina
- آیگون Hotspot از pulse animation پشتیبانی می کند و می تواند به رنگ های سفید، خاکستری، قرمز، سبز، آبی یا بنفش باشد.
- در صورت لود شدن صفحه، Tooltip را به صورت پیش فرض باز کنید.
- Tooltip از هر نوع محتوا، مانند تصویر یا فیلم پشتیبانی می کند.
- استایل اختیاری Tooltip: shadow, light, noir, punk
- انیمیشن اختیاری Tooltip: grow, slide, fade, fall
- موقعیت اختیاری Tooltip arrow: بالا، راست، پایین، چپ، بالا به راست، بالا سمت چپ، پایین سمت راست، پایین سمت چپ.
Flip Box
- تصویر پس زمینه اختیاری از هر دو طرف.
- avatar اختیاری، پشتیبانی تصاویر دایره ای یا آیکون
- پشتیبانی از آیکون، Icon Picker داخلی بعد از WPBakery Page Builder 4.4
- پاسخگو و Retina.
- avatar می تواند در هر دو طرف باشد یا در بالا ثابت باشد.
- لینک اختیاری برای کل عنصر.
- دکمه لینک اختیاری
- انتقال CSS3
Gradient Box
- avatar اختیاری، avatar آیکون یا تصویر، آیکون با WPBakery Page Builder built-in Icon Picker را پشتیبانی میکند.
- avata (آیکون یا تصویر) می تواند به صورت دایره ای، گرد کوچک، گرد بزرگ یا مربع شکل باشد.
- جعبه کامل می تواند به صورت مربع، کوچک یا گرد بزرگ باشد.
- استایل رنگ gradient، همچنین از تنظیم رنگ پشتیبانی می کند.
- منطقه محتوا می تواند به صورت عمودی در مرکز تراز شود.
- رنگ اختیاری پس زمینه برای محتوا، به شما کمک می کند تا یک حاشیه gradient داشته باشید.
- پس زمینه اختیاری آیکون
- لینک اختیاری برای کل کادر
- محتوا را به راحتی از طریق ویرایشگر داخلی وردپرس اضافه کنید، به شما کمک می کند هر HTML (مانند یک لینک) را به راحتی اضافه کنید.
- Tooltip اختیاری برای کل باکس.
- تراز باکس عنوان، می تواند در سمت چپ، وسط یا راست باشد.
- و بیشتر…
قبل و بعد از
- پشتیبانی از Icon Picker بعد از WPBakery Page Builder 4.4
- اسلاید تأخیر خودکار اختیاری.
- گزینه رنگ نامحدود آیکون.
- Tooltip اختیاری برای دسته.
- Retina، پاسخگو.
Cub Box
- تصویر پس زمینه اختیاری از هر دو طرف.
- avatar اختیاری، پشتیبانی از تصویر دایره ای یا آیکون
- پشتیبانی از آیکون، Icon Picker داخلی بعد از WPBakery Page Builder 4.4
- پاسخگو و Retina
- لینک اختیاری برای کل عنصر
- انتقال CSS3
Parallax
- تصاویر اختیاری، محتوای متن، می توانید ابتدا تصویر یا متن را برای نمایش انتخاب کنید.
- رنگ محتوای متن اختیاری، پس زمینه محتوای متن، قرار دادن محتوای متن.
- تصاویر از لینک ویژه پشتیبانی می کنند.
- Parallax در نمای تلفن همراه غیرفعال است، تصاویر و متن ها را قابل خواندن نگه دارید.
جدول زمانی قابل جابجایی
- تصاویر اختیاری، محتوای متن. شما میتوانید متن یا تصویر را برای نمایش انتخاب کنید.
- آیکون و تصویر می توانند به شکل مربع، گرد یا دایره باشند.
- نمایش خودکار اسلایدشو برای جدول زمانی.
- Retina
- رنگ اختیاری نوار، استایل رنگ پنجره جدول زمان، رنگ فونت برچسب
- دکمه کشیدن
- عنوان اختیاری جدول زمانی، محتوای جدول زمانی
انتقال صفحه
- انیمیشن در ۲ حالت: حالت عادی یا شفاف (overlay).
- ۵۸ انیمیشن مختلف.
- رنگ overlay
تصویر کوچک با زیرنویس
- ریز عکسها از light box یا لینک ویژه پشتیبانی می کنند.
- نمایش خودکار اسلایدشو برای تصاویر کوچک.
- Retina و پاسخگو است.
- عنوان اختیاری زیرنویس، محتوای زیرنویس و دکمه
- زیرنویس انتخابی و رنگ پس زمینه
جداکننده با متن یا آیکون
- لینک پشتیبانی متن یا آیکون.
- نماد چندگانه، شما می توانید برای جدا کردن نماد ۱ ~ ۵ مشابه را انتخاب کنید.
- شکل اختیاری، استایل حاشیه (solid, dotted, dashed, gradient color)، رنگ فونت، رنگ پس زمین، رنگ حاشیه، خانواده فونت برای متن، عرض عنصر، حاشیه کل و غیره
معرفی تمام صفحه
- پس زمینه می تواند در (تکرار یا بدون تکرار) تصویر یا رنگ solid باشد.
- متن مقدماتی اختیاری، آیکون فونت زیر متن مقدمه، اندازه اختیاری فونت، رنگ فونت، خانواده فونت، موقعیت متن مقدمه
- ارتفاع اختیاری
Stack Gallery
- تصویر اختیاری، اندازه اختیاری تصویر، حاشیه تصویر، تصویر اختیاری Retina
- Tooltip اختیاری برای هر تصویر
- Retina و پاسخگو.
- arroe navigation اختیاری، رنگ اختیاری پیکان (سفید / سیاه).
- ارتفاع اختیاری، پس زمینه
- نمایش اسلاید تأخیر اختیاری خودکار، و تأخیر دوم.
Testimonial Carousel
- avatar اختیاری، اندازه اختیاری avatar و حاشیه CSS
- شماره توصیف که به طور پیش فرض نمایش داده می شود.
- نمایش خودکار و تاخیر نمایش اسلایدشو
- پشتیبانی از آیکون Font Awesome
- پاسخگو و Retina
- اندازه، رنگ، موقعیت آیکون
گالری Masonry
- grid پاسخگو
- عرض تصویر کوچک
- پشتیبانی از تصویر کوچک، لینک ویژه، تصویر کوچک می تواند در retina باشد.
اعلان پیمایش
- انتقال CSS3 (هدایت شده توسط animate.css ، با ۲۰+ گزینه انتقال) برای اعلان های پاپ آپ.
- پس زمینه اختیاری پاپ آپ، رنگ متن، عرض و حاشیه بالا.
- اعلان می تواند در هر موقعیت صفحه باشد، به عنوان مثال، بالا سمت چپ، بالا سمت راست، پایین سمت چپ، پایین سمت راست و غیره.
- اعلان چندگانه، می توانید برای هر پست یا صفحه یک اعلان منحصر به فرد اضافه کنید.
DA Gallery
- افکت ۳D Hoverf
- رنگ زیرنویس، پس زمینه زیرنویس،
- عرض گالری، عرض تصویر کوچک، حاشیه تصویر کوچک
گالری برنامه
- افکت ۳D CSSS برای عکس های کوچک.
- عرض، ارتفاع
- پشتیبانی lightbox برای لینک ویژه
- پس زمینه gradient
انیمیشن Font Awesome
- پشتیبانی از همه آیکون های Font Awesome
- اندازه اختیاری آیکون، انیمیشن آیکون، رنگ آیکون
- و بیشتر..
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “مجموعه ادان های ویژوال کمپوزر | All In One Addons for WPBakery Page Builder” لغو پاسخ
|
دانلودها |
210 |
|---|---|
|
ورژن |
3.6.7 |
|
آخرین بروزرسانی |
08 دی 1403 |
|
انتشار اولیه |
14 اسفند 1398 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
26.00 دلار |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
195 هزار تومان |
همین الان محصول اورجینال و قانونی خریداری کنید
2,151,500 تومان
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۳۹۰,۰۰۰ تومان

دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.