
گارانتی بازگشت وجه
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
دسترسی همیشگی به آپدیت ها
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

افزونه اضافه کردن متغیر گرویتی پرکس | Gravity Forms Placeholder
Gravity Perks – Gravity Forms Placeholder
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
75
نسخه افزونه:
1.3.7
آخرین بروزرسانی:
۱۳ آذر ۹۷
قیمت در وردپرس نیاز
رایگان
Gravity Perks – Gravity Forms Placeholder
متغیرهای HTML5 را به فیلد های Gravity Forms خود اضافه کنید.
این پلاگین بخشی از Gravity Perks است، مجموعه ای از ۳۱+ افزونه Gravity Forms با پشتیبانی که می توانید روی آن حساب کنید.
چه کار می کند؟
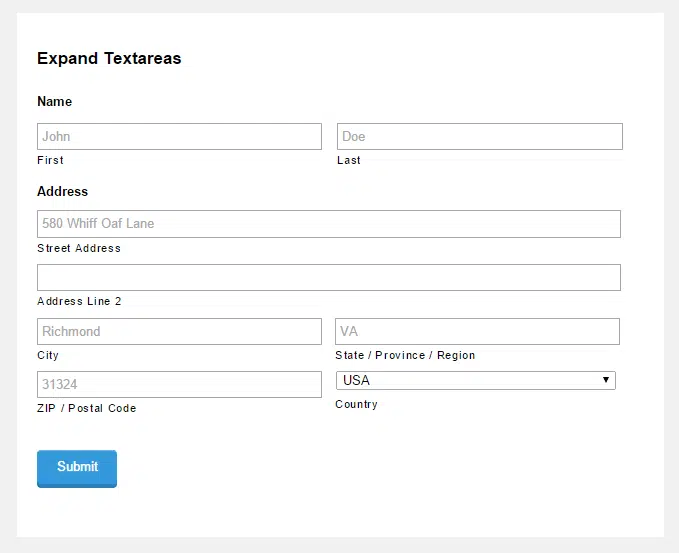
Placeholder Perk به شما امکان می دهد تا متغیر های HTML5 را به فیلد های Gravity Forms خود اضافه کنید. متغیرها چه هستند؟ آنها نکات کوتاهی هستند که به صورت درون خطی (Inline) در فیلدهای ورودی فرم (و مناطق متنی) نمایش داده می شوند که به کاربران کمک می کند تا فیلد ها را با داده های صحیح پر کنند. آنها به این شکل هستند:
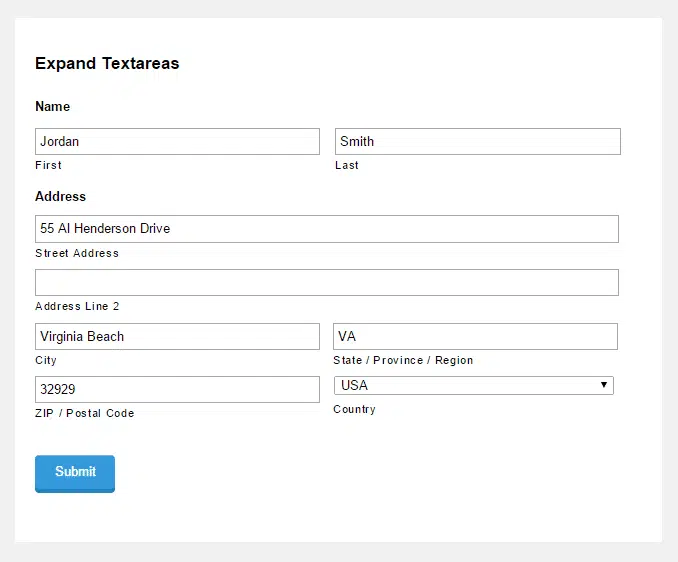
هنگامی که کاربر شروع به پر کردن فیلد ها می کند، به صورت زیر خواهد بود:
چگونه کار می کند؟
این Perk برای فیلدهایی که از ویژگی متغیر پشتیبانی می کنند، تنظیمات فیلد را اضافه می کند. اطلاعات بیشتر در زیر.
بعد از اینکه متغیر را برای یک فیلد مشخص کردید، Placeholder Perk به روزرسانی HTML ورودی فیلد را در بر می گیرد تا ویژگی متغیر را نیز در آن بگنجانید. برای مرورگرهایی که از متغیرها پشتیبانی می کنند (مانند Firefix ، Chrome و Safari)، این قابلیت به صورت طبیعی کار می کند. این بدان معنی است که هیچ اسکریپت خاصی وجود ندارد!
اما افسوس که هنوز همه مرورگرها از متغیرها پشتیبانی نمی کنند. برای این مرورگرها (مانند اینترنت اکسپلورر)، Placeholder Perk کمی اسکریپت Placeholder jQuery توسط Daniel Stocks بارگیری می کند. این اسکریپت پشتیبانی از ویژگی متغیر را به مرورگرهای قدیمی اضافه می کند بنابراین بدون در نظر گرفتن مرورگر، کاربر یک تجربه یکسان دریافت می کند.
چگونه می توانم این قابلیت را فعال کنم؟
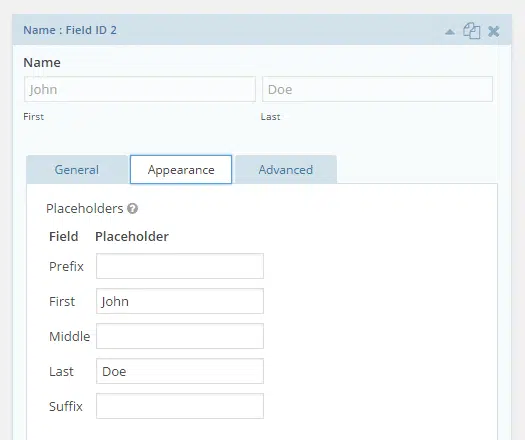
اولین قدم، مثل همیشه، فعال کردن Placeholder Perk است. پس از فعال شدن، انواع فیلد های پشتیبانی شده در همه فرم ها به طور خودکار تنظیم “Placeholder” را در زیر تنظیمات “Field Label” نمایش می دهند.
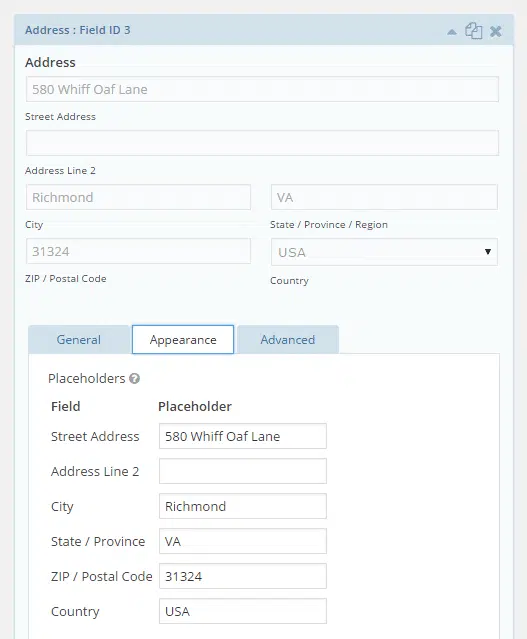
برای فیلدهای ورودی تک (مانند فیلد متن تک خط و فیلد پاراگراف)، فقط یک ورودی واحد برای تنظیم Placeholder وجود دارد. برای فیلد های چند ورودی (مانند فیلد Name و فیلد Address)، ورودی برای تعیین متغیر برای هر ورودی از آن نوع فیلد وجود دارد.
هر متنی را که می خواهید به عنوان متغیر برای هر فیلد در فرم شما ظاهر شود را وارد کنید. تغییرات خود را ذخیره کنید.
مورد دیگری که باید بدانم؟
خیر! تقریباً همین است. اگر در مورد این قابلیت سوالی دارید یا فقط می خواهید بگویید چقدر آن را دوست دارید، در GravityWiz.com برای ما نظر بگذارید.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه اضافه کردن متغیر گرویتی پرکس | Gravity Forms Placeholder” لغو پاسخ
|
دانلودها |
75 |
|---|---|
|
ورژن |
1.3.7 |
|
آخرین بروزرسانی |
۱۳ آذر ۹۷ |
|
انتشار اولیه |
26 اسفند 1398 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
رایگان |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
100 هزار تومان |
همین الان محصول اورجینال و قانونی خریداری کنید
قیمت در وردپرس نیاز
رایگان





دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.