
گارانتی بازگشت وجه
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
دسترسی همیشگی به آپدیت ها
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

افزونه پیش نمایش فرم گرویتی پرکس | Gravity Perks – Gravity Forms Preview Submission
Gravity Perks – Gravity Forms Preview Submission
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
381
نسخه افزونه:
1.3.24
آخرین بروزرسانی:
25 اردیبهشت 1404
قیمت در وردپرس نیاز
رایگان
Gravity Perks – Gravity Forms Preview Submission
پیش نمایش ارسال ساده را به فرم های خود اضافه کنید تا به کاربران امکان تأیید صحت اطلاعات وارد شده و تأیید ارسال آنها را ارائه دهید.
این پلاگین بخشی از Gravity Perks است، مجموعه ای از ۳۱+ افزونه Gravity Forms با پشتیبانی که می توانید روی آن حساب کنید.
چه کار می کند؟
این پلاگین به شما امکان می دهد پیش نمایش ساده ارسال را به فرم های خود اضافه کنید. پیش نمایش ارسال به کاربران فرصتی برای تأیید صحت اطلاعات وارد شده و تأیید ارسال آنها می دهد.
ویژگی ها
-
پیش نمایش ورودی فرم قبل از ارسال
کاربران می توانند تأیید کنند که اطلاعات به درستی وارد شده است.
-
مقادیر پیش فرض فیلد را از فیلدهای موجود در صفحات قبلی پر کنید.
مقادیر فیلد را از یک صفحه فرم به صفحه بعدی وارد کنید.
-
بروزرسانی های خودکار
به روزرسانی ها و جدیدترین ویژگی ها را مستقیماً در داشبورد خود دریافت کنید.
-
پشتیبانی عالی
ما برای کمک اینجا هستیم! و منظورمان این است.
چگونه می توانم این قابلیت را فعال کنم؟
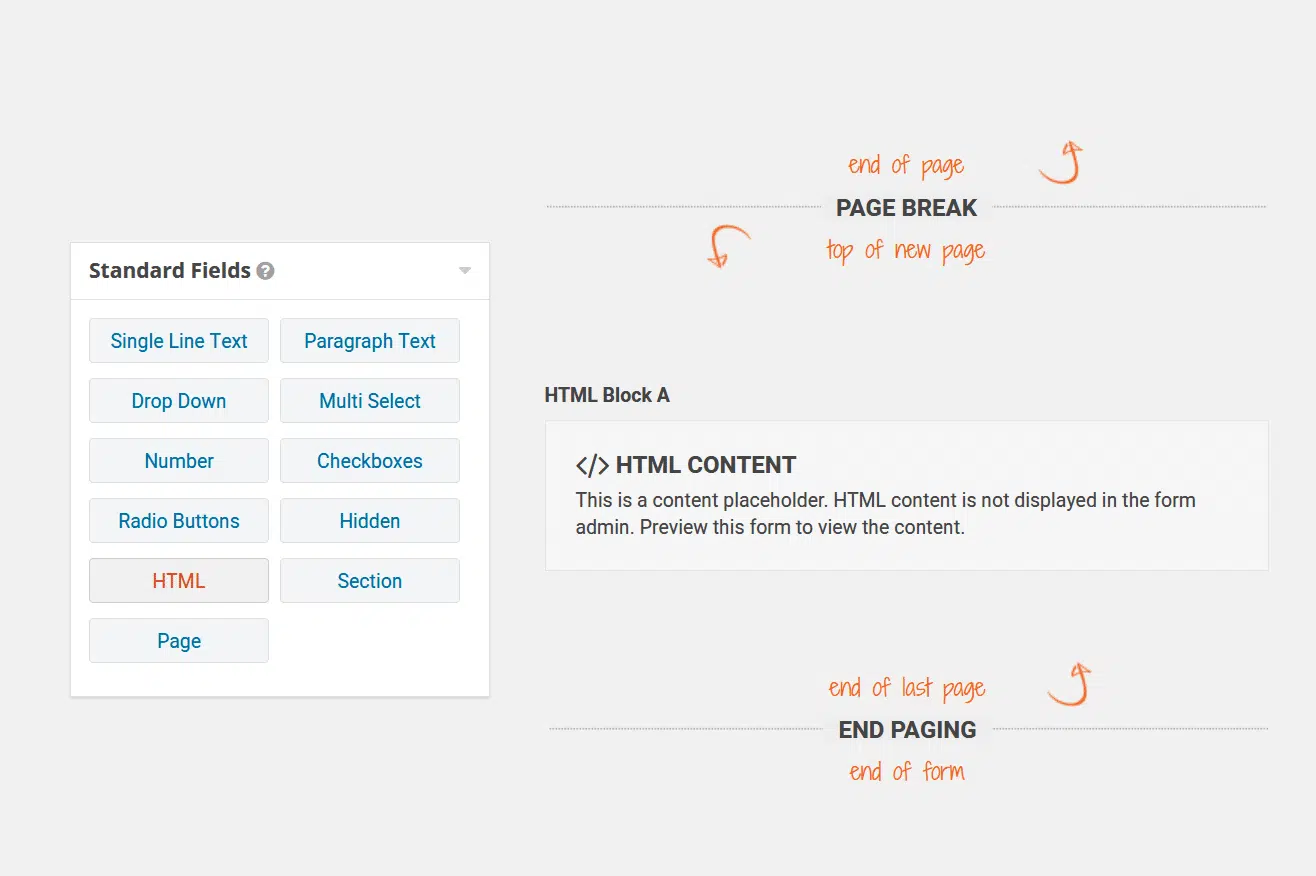
پس از نصب و فعال سازی Gravity Forms Preview submission، می توان برچسب های ادغام مبتنی بر ورودی را در HTML fields Content وارد کرد. از این ها می توان برای ایجاد پیش نمایش ارسال استفاده کرد. بیایید مرحله به مرحله حرکت کنیم.
- مرحله اول:
یک فیلد HTML به آخرین صفحه فرم خود اضافه کنید. اگر هیچ صفحه ای در فرم خود ندارید، باید یک فیلد Page اضافه کنید و فیلد HTML را به صفحه آخر منتقل کنید.
-
مرحله دوم
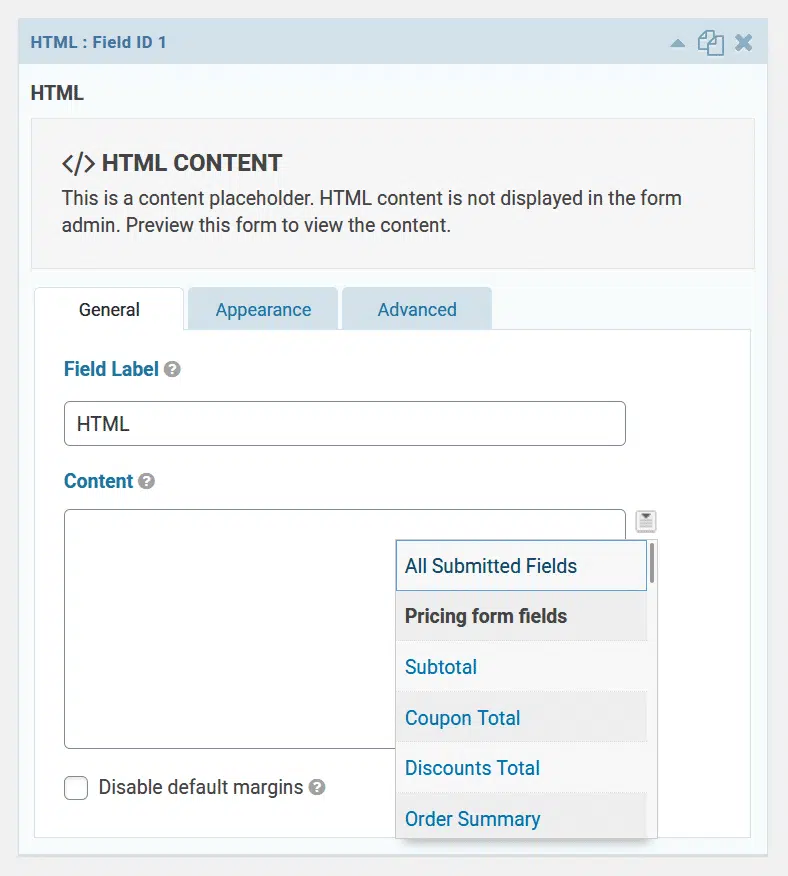
این فیلد HTML را انتخاب کنید تا تنظیمات فیلد برای ویرایش باز شود. روی نماد برچسب ادغام در کنار Content texarea کلیک کنید و همه فیلد های ارسالی (All Submitted Fields) را حذف کنید.
برای کسب اطلاعات بیشتر در مورد برچسب های ادغام و نحوه استفاده از آنها، مستندات کامل برچسب ادغام Gravity Forms را مشاهده کنید.
جزئیات ویژگی
-
محتوای فیلد HTML
این Perk پشتیبانی از همه برچسب های ادغام مبتنی بر ورودی را در محتوای فیلد های HTML اضافه می کند. به شما امکان می دهد خلاصه ای از تمام داده های وارد شده را ایجاد کنید و به عنوان پیش نمایش ارسال کاربر استفاده می شود. اگر می خواهید همه داده های فرم را نشان دهید، از {all_fields} استفاده کنید.
به طور پیش فرض، {all_fields} تمام داده های فرم، از جمله فیلد های پنهان را نشان می دهد. می توانید فیلد های پنهان را با اصلاح: nohidden (مثلاً {all_fields: nohidden}) حذف کنید. جزئیات بیشتر در Gravity Forms Documentation.
-
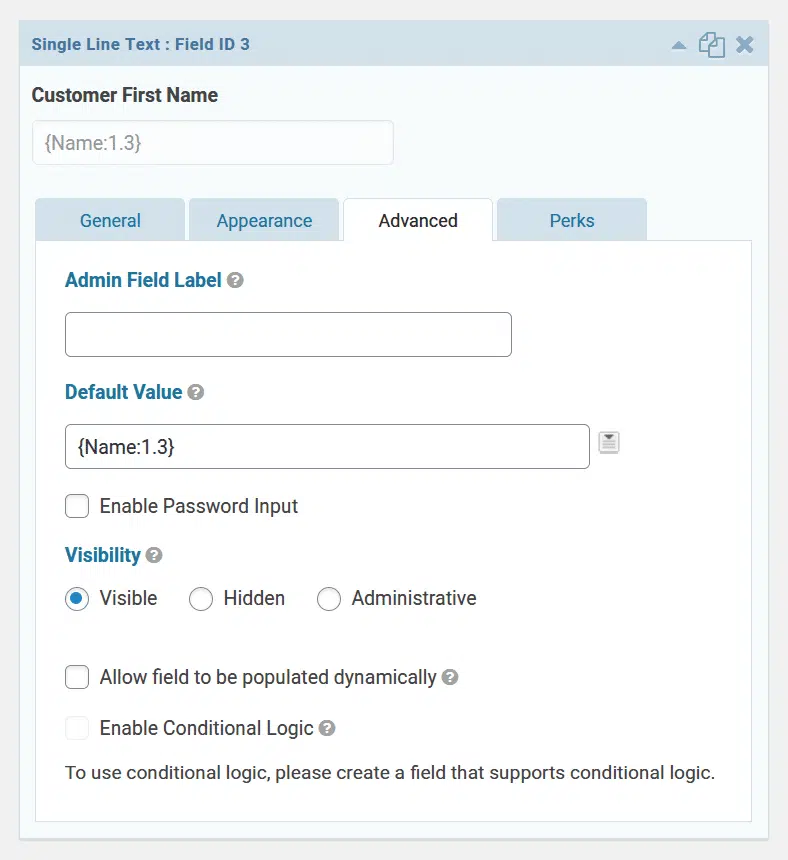
مقدار پیش فرض
این Perk همچنین پشتیبانی برای قرار دادن برچسب های ادغام مبتنی بر ورودی در تنظیمات “مقدار پیش فرض (Default Value)” یک فیلد را اضافه می کند. از این امتیاز می توان برای جمع آوری اطلاعات وارد شده در صفحات قبلی فرم برای صفحات بعدی فرم نیز استفاده کرد.
نکته: اگر می خواهید مقادیر را از یک فیلد در فیلد دیگر در همان صفحه پر کنید یا از مقادیر وارد شده توسط کاربر در برچسب های فیلد استفاده کنید، Populate Anyothing را بررسی کنید.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه پیش نمایش فرم گرویتی پرکس | Gravity Perks – Gravity Forms Preview Submission” لغو پاسخ
|
دانلودها |
381 |
|---|---|
|
ورژن |
1.3.24 |
|
آخرین بروزرسانی |
25 اردیبهشت 1404 |
|
انتشار اولیه |
13 اسفند 1398 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
رایگان |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
100 هزار تومان |
همین الان محصول اورجینال و قانونی خریداری کنید
قیمت در وردپرس نیاز
رایگان




دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.