
گارانتی بازگشت وجه
درصورتی که از خرید افزونه یا قالب وردپرس ناراضی بودید یا برای شما کاربردی نبود، گارانتی بازگشت وجه بدون قید و شرط وردپرس نیاز برای شماست!
دسترسی همیشگی به آپدیت ها
با یکبار خرید محصول از وردپرس نیاز، دسترسی همیشگی به بروزرسانی های این محصول خواهید داشت.

افزونه گراید ساز برای وردپرس | UberGrid
UberGrid – responsive grid builder for WordPress
قابل نصب روی بینهایت دامنه...
تمامی فایل ها، 100 درصد سالم، بدون ویروس و بدون دستکاری و با لایسنس اورجینال GPL منتشر می شود - لایسنس GPL چیست؟
تعداد دانلودها:
48
نسخه افزونه:
2.9.4.5
آخرین بروزرسانی:
۱۰ بهمن ۹۷
1,655,000 تومان
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۴۰۶,۰۰۰ تومان
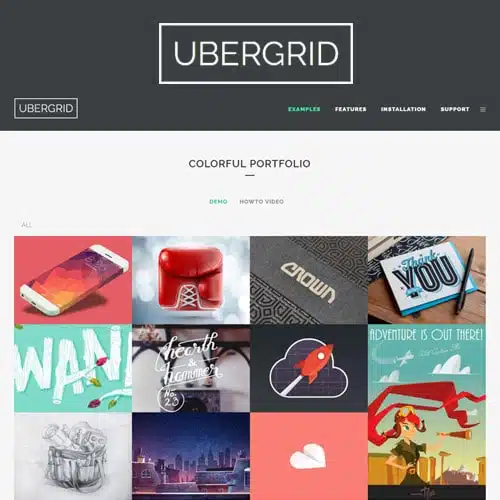
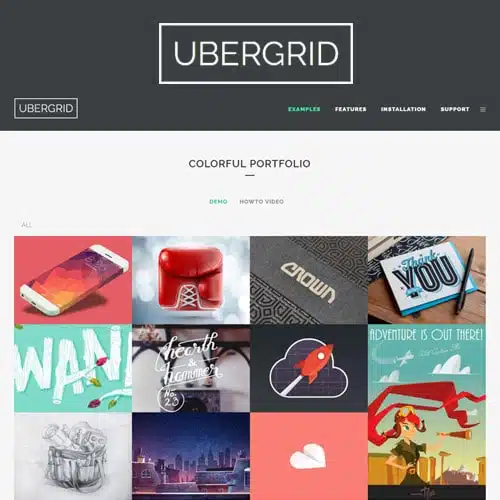
UberGrid – responsive grid builder for WordPress
UberGrid یک سازنده grid قدرتمند و پاسخگو برای وردپرس است که می تواند با استفاده از پست های وردپرس از جمله محصولات ووکامرس و انواع پست های ویژه ایجاد شده توسط پلاگین های شخص ثالث، ظاهری زیبا از آیتم های تعریف شده بسازد.
شما می توانید از UberGrid برای ارائه آلبوم ها، تیم، محصولات، عکس ها، پست های وبلاگ یا هر چیز دیگری که با سلولهای مربع ارائه می شود، استفاده کنید. قابلیت تنظیم منحصر به فرد آن مطابق با نیاز شماست.
ویژگی ها
- پاسخگو. این برنامه تنظیمات جداگانه برای صفحه نمایش های کوچک دارد (زیر ۷۶۸ پیکسل عرض و زیر ۴۴۰ پیکسل عرض)، به علاوه گزینه ای برای تنظیم اندازه سلول دارد.
- شما می توانید با استفاده از پست های موجود (شامل انواع سفارشی و محصولات WooCommerce) یک grid به صورت خودکار بسازید. نوع پست را انتخاب کنید، فیلترها را اعمال کنید و grid را در هر بارگیری صفحه ایجاد کنید (یا یک بارگیری و آن را به صورت دستی اصلاح کنید.)
- سلولهای بسیار قابل تنظیم – ۱۲ طرح بندی سلولی با ۲x عرض و / یا پشتیبانی از ارتفاع، طراحی عنوان های مختلف، برچسب های زیر سلول ها و غیره – لطفا نسخه ی نمایشی را ببینید.
- lightbox زیبا و قدرتمندی که تقریباً تمام ویژگی هایی که lightbox های دیگر ارائه میدهند را دارا است.
- جدید در ۲٫۰ – شما می توانید grid را در یک lightbox باز کنید.
- retina و سایر صفحه نمایش hidpi پشتیبانی می شوند.
- سیستم فیلتر کردن برای نمایش بخش ها، انواع کار، دسته بندی محصولات و…
- lightbox پاسخگو و قدرتمند با پشتیبانی از تصویر، نقشه های گوگل، یوتیوب، ویمئو و پشتیبانی از متن.
- جدید در قالب های ۲٫۹Dark و Lightbox
- قابل تنظیم… همه چیز – فاصله، مرز، اندازه بلاک (block)، نام و اندازه فونت، تصاویر، رنگ ها. شما آنها را نامگذاری می کنید.
- توضیحات قابل تنظیم بر روی کلیک موس (hover) با پشتیبانی از انیمیشن.
- انیمیشن ها و جلوه های ویژه CSS3 (در صورت پشتیبانی از مرورگر).
- ۶۰۰+ فونت و استفاده از فونت های گوگل
- بدون نیاز به برنامه نویسی
- New in 1.4 ویجت در دسترس
- New in 1.6 پشتیبانی از صفحه بندی
- New in 1.8 پشتیبانی از Deeplinking
- ویژگی پشتیبانی داخلی در هنگام بروز مشکل به شما کمک می کند.
استفاده از UberGrid آسان است.
- “Add new UberGrid” را کلیک کنید.
- یک grid بصورت دستی بسازید یا از پست ها، صفحات، محصولات یا انواع ویژه پست ها استفاده کنید.
- grid ساخته شده را ذخیره کنید و کد کوتاه ایجاد شده در صفحات و پست های مورد نظر خود را کپی کنید.
مشخصات فنی
- Built-in lightbox suppors Vimeo and Youtube videos.
- No timthumb, Jetpack or similar libraries anymore
- سیستم تشخیص در صفحه تنظیمات.
- هیچ وابستگی یا تعارض JS نیست.
نصب و استفاده
- فایل پلاگین را از CodeCanyon دانلود کنید.
- به بخش ادمین بروید.
- به Plugins بروید و لینک Add new که در بالای صفحه وجود دارد را کلیک کنید.
- Upload را کلیک کنید، فایل دانلود شده را در file selector field انتخاب کنید و فرم را ثبت کنید.
- activate را کلیک کنید.
- به داشبورد ادمین بروید، update را در زیر لینک داشبورد و سمت چپ منو کلیک کنید. و آن را به آخرین نسخه موجود بروز کنید.
- زمانی که grid ها را میسازید catching plugins را غیرفعال کنید.
نصب به روش دیگر:
- فایل پلاگین را از CodeCanyon دانلود کنید.
- آرشیو پلاگین را unzip کنید.
- FTP را باز کنید و فولدر unzip را به فولدر installation’s wp-content/plugins وردپرس آپلود کنید. مطمئن شوید که فولدر اضافی اضافه نکرده باشید. فایل های php درست زیر فولدر wp-content/plugins/uber-grid است.
- به بخش ادمین در وردپرس بروید، به plugins بروید، UberGrid را پیدا کنید، activate را کلیک کنید.
- به داشبورد ادمین بروید، updates را در زیر لینک داشبورد و سمت چپ منو کلیک کنید. به آخرین نسخه UberGrid آن را بروز کنید.
- زمانی که grid ها را میسازید catching plugins را غیرفعال کنید.
استفاده
- در بخش ادمین وردپرس به UberGrid بروید و add new را کلیک کنید.
- به grid عنوان دهید.
- از طریق کلیک بر روی add cell، سلول اضافه کنید. تصاویر، گزینه های طراحی و متن را با توجه به نیاز خود به آنها اختصاص دهید.
- استایل و طرحی مناسب را طبق طراحی سایت خود تنظیم کنید.
- “Create” یا “Save”را کلیک کنید.
- کدکوتاهی که در زیر عنوان است را کپی کنید.
- آن را به پست ها یا صفحاتی که نیاز دارید UberGrid در آنها ظاهر شود، کپی کنید.
- از پشتیبانی ما لذت ببرید.
استفاده پیشرفته
می توانید UberGrid را با کپی کردن ID از صفحه سازنده و افزودن <؟ php echo ubergrid ($ your_grid_id)؟> به صورت برنامه ای ایجاد کنید. فراموش نکنید که $ your_grid_id را با مقدار واقعی جایگزین کنید.
به روزرسانی از ۱٫۸ به ۲٫۰
برای به روزرسانی از ۱٫۸ به ۲٫۰ فقط کافی است پلاگین قدیمی را حذف کرده و نسخه جدیدی را نصب کنید. از آنجا که قالب های ذخیره سازی متفاوت هستند، ممکن است بعد از به روزرسانی موارد جزئی وجود داشته باشد – در این حالت برای گزارش مشکل، از ویژگی پشتیبانی داخلی استفاده کنید.
آن را به آخرین نسخه بروز رسانی کنید و load 1.8 data را کلیک کنید تا اطلاعات قدیمی را به فرمت جدید مجددا درون ریزی کنید.
سازگاری
- WordPress – آخرین نسخه ها همیشه پشتیبانی می شوند. به روزرسانی ها طی چند روز پس از انتشار WP جدید منتشر می شوند.
- WP Super Cache + Better WP Minify- تنظیمات caching / minification توصیه می شود.
- W3 Total Cache, WPRocket- ممکن است هنگام روشن شدن mincript باعث ایجاد مشکلاتی شود.
- WPEngine, SiteGround, BlueHost, ASmallOrange – هیچ مشکلی برای سازگاری وجود ندارد. WPEngine و SiteGround توصیه می شوند.
اولین نفری باشید که دیدگاهی را ارسال می کنید برای “افزونه گراید ساز برای وردپرس | UberGrid” لغو پاسخ
|
دانلودها |
48 |
|---|---|
|
ورژن |
2.9.4.5 |
|
آخرین بروزرسانی |
۱۰ بهمن ۹۷ |
|
انتشار اولیه |
06 خرداد 1399 |
|
پشتیبانی از زبان فارسی |
بله |
|
قیمت اصلی |
20.00 دلار |
|
پشتیبانی رایگان |
6 ماه |
|
تمدید پشتیبانی |
203 هزار تومان |
همین الان محصول اورجینال و قانونی خریداری کنید
1,655,000 تومان
قیمت در مارکت خارجی
قیمت در وردپرس نیاز
۴۰۶,۰۰۰ تومان

دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.